『ContactForm7』の『reCAPTCHA』登録と最適化-完全版-

ウェブサイトにはお問い合わせページが付き物ですね。WordPress でウェブサイトを作成している場合は、『Contact Form 7』プラグインを使ってウェブフォームを用意していることが多いと思います。
『reCAPTCHA』を初めて使おうと思っているかたや、reCAPTCHA を登録だけしてそのままにしているかたに向けた記事になっています。
Table of Contents
reCAPTCHA の登録方法
reCAPTCHA は Google が提供しているサービスです。なので、既に Google のアカウントを持っているとスムーズに進めることができます!
※スクリーンショットは2020年7月現在のものなので、変わっているかもしれません。
reCAPTCHA のキーを取得
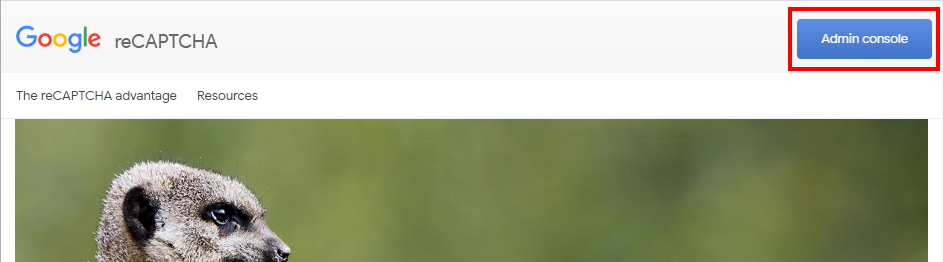
まず、下記の『Google reCAPTCHA』公式サイトにアクセスします。
次に、ページ内にある『Admin console』を選択します。

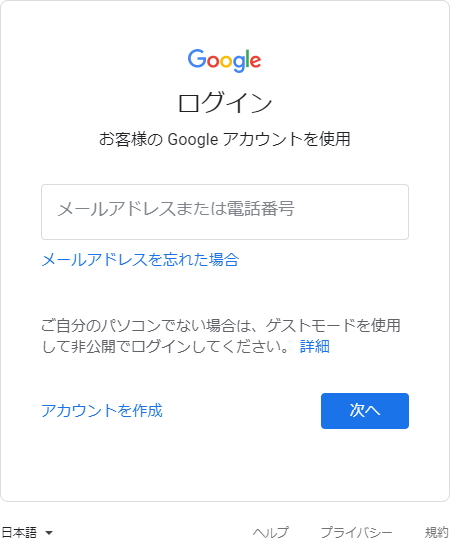
Google にログインしていなければ、以下の画面になります。メールアドレスとパスワードを入力してログインしましょう。

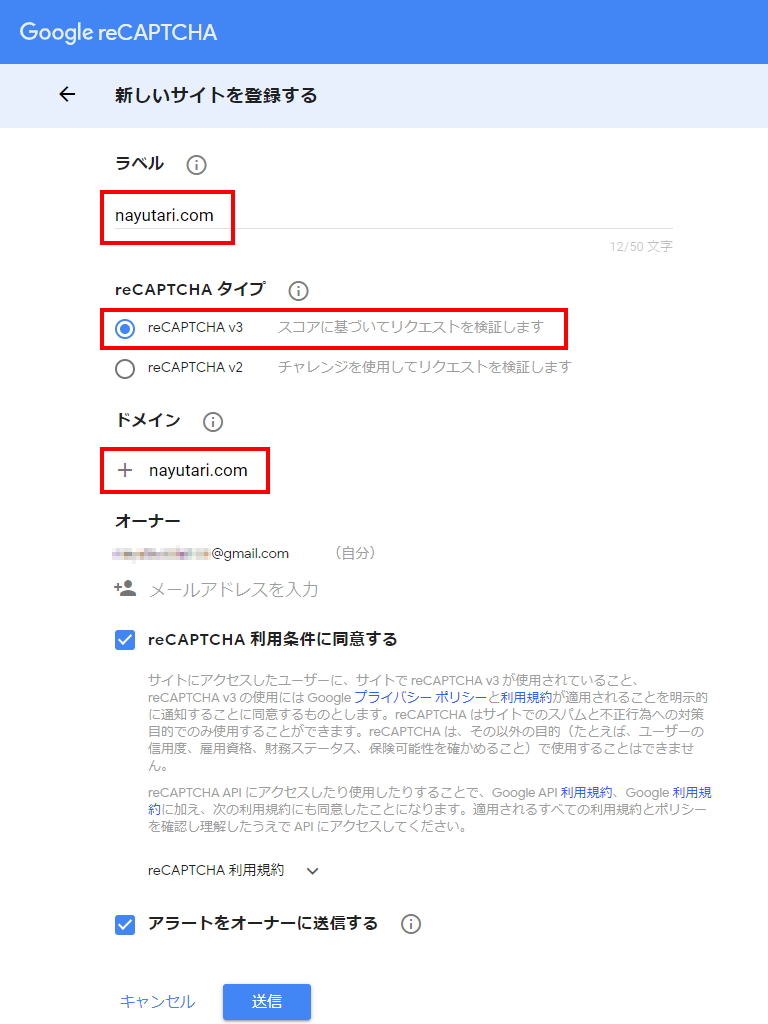
ドメイン名などを入力していきましょう。入力したら『送信』ボタンで次に進みます。各項目の意味は、以下の表を参考にしてください。

| 項目 | 説明 |
|---|---|
| ラベル | 管理上の表示名 |
| reCAPTCHA タイプ | ※後述 |
| ドメイン | 登録したいドメイン名 |
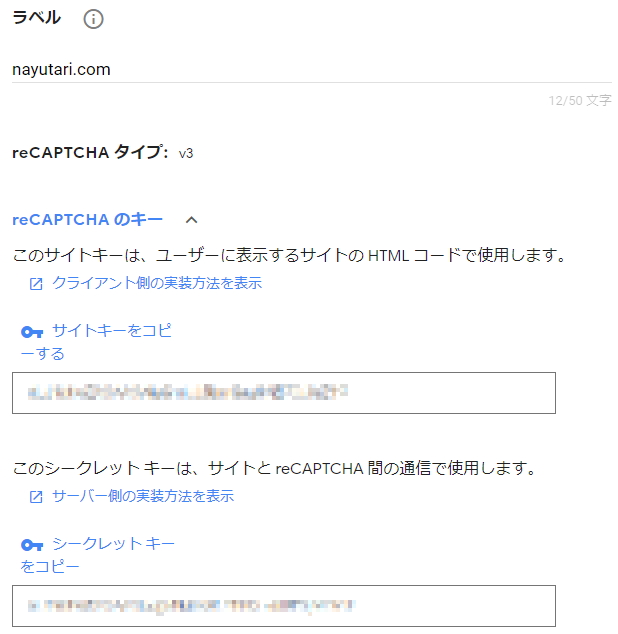
登録が完了すると、下図のように『サイトキー』と『シークレットキー』という、2つのキーが発行されます。

reCAPTCHA の操作はこれで終了です!キーは後で使うので、画面を残しておきましょう。
※管理画面からいつでも確認できます。
Contact Form 7 にキーを登録
ここからは WordPress の操作です。
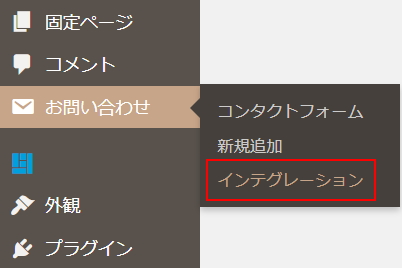
管理画面から、『お問い合わせ > インテグレーション』を選択します。

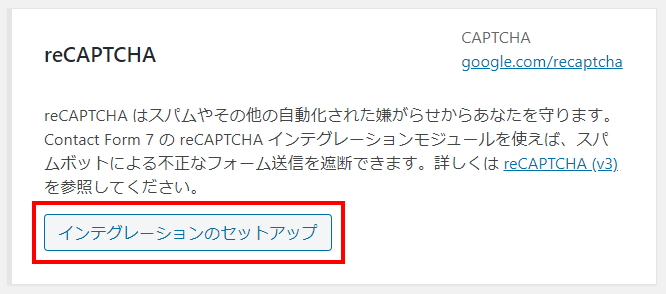
次の画面で『インテグレーションのセットアップ』を選択します。

Google reCAPTCHA で発行した『サイトキー』と『シークレットキー』をそれぞれココに貼り付けます。保存して終了です。

ウェブページの右下に『reCAPTCHA のマーク』が表示されるようになっていれば成功です!

ウェブフォームのみ reCAPTCHA 有効化
reCAPTCHA はユーザーが入力する必要があるページ(ウェブフォームなど)以外のページでは不要です。なので、ウェブフォームがあるページのみ有効化すれば、読み込むリソースが節約できますし、表示物も減ってスッキリさせることができますね!
2020/7/10 追記:reCAPTCHA によるリスクスコアシステムを正確に機能させるために、ウェブページやログインページ以外でも reCAPTCHA が使えるようにした方がよいとのことです。
function filter_form() {
if ( !is_page('contact') ) {
wp_deregister_script('google-recaptcha');
}
}
add_action('wp_enqueue_scripts', 'filter_form');上記のコードを functions.php に追加すると、reCAPTCHA を使用しないページでは reCAPTCHA のリソースを読み込まないよう制御ができます。
『if( !is_page('contact') )』は、自分のサイトに合わせてお問い合わせのページ名を変更してあげてくださいね。
※functions.php の変更は慎重におこないましょう!
Contact Form 7 の読み込み最適化
Contact Form 7 はプラグインを有効にしているだけで、全ページで JavaScript や css が読み込まれています。これも無駄なので、ウェブフォームがあるページのみ読み込まれるよう制御しましょう。
function filter_form() {
if ( !is_page('contact') ) {
wp_dequeue_style('contact-form-7');
wp_dequeue_script('contact-form-7');
wp_deregister_script('google-recaptcha'); // reCAPTCHA
}
}
add_action('wp_enqueue_scripts', 'filter_form');先ほどの reCAPTCHA を制御したコードに追記した完全版のコードです。WordPress 環境で Contact Form 7 を使う場合の定石パターンとして私は使っています。
ちなみに、Contact Form 7 の css は約2KBのファイルサイズがあり、JavaScript も約15KBというファイルサイズでした。リクエストも減りますし、対応しておいて悪くないと思いますよ!
reCAPTCHA 用のプライバシーポリシー設置
reCAPTCHA をウェブサイトで利用する場合、プライバシーポリシーにその旨を追記し、ユーザーに reCAPTCHA を使用していることをちゃんと伝えなければなりません。
このホームページはインターネット上のフォームへ投稿されるスパムなどからサイト守るため、Google Inc.(グーグル)が提供している『reCAPTCHA』サービスを利用しています。
このサービスは投稿者が人間なのかロボットなのかを判定するもので、Google はIPアドレスの取得を含むその他のデータをこのサービスのために収集します。またこの目的のため、入力されたデータは Google によって利用されます。
ただし、EUまたは欧州経済領域の場合、IPアドレスはあらかじめ匿名化されます。例外的なケースとして、USではIPアドレスが Google に送信されたあとに匿名化されます。
Google はお客様によるサイトの利用を評価するため、サイトの運営者に代わって、この情報を利用します。
お客様のブラウザから reCAPTCHA によって収集されたIPアドレスと Google が保有する他のデータを関連付けることはありません。このデータ収集は Google のデータ保護規則のもと行われています。
Google プライバシーポリシーの詳細については以下のURLにてご確認ください。
www.google.com/intl/de/policies/privacy/
reCAPTCHA サービスを利用することによって、上述した Google の目的およびデータ収集に同意したことになります。
上記は、実際に当サイトのプライバシーポリシーに掲載している内容です。一通り読んでみて、みなさんのサイトでもそのまま流用できると思ったら、コピペしてもらってokですよ。
Google reCAPTCHA とは
reCAPTCHA 公式サイトに解説がありますが、要は『スパムなどからウェブサイトの保護をサポートしてくれるサービス』が reCAPTCHA です。
ウェブサイトにはお問い合わせのウェブフォームがあったほうがよいですが、ボットというプログラムが自動入力・自動送信を駆使して運営者を攻撃してきます。
ボットからのメールは無視していればよいですが、大量に送られてくれば不気味ですし、サーバーにも無駄な負荷がかかります。何より、ちゃんとお問い合わせしてくれた人に気がつけないとあれば、それはもう機会損失問題にもなりますね。

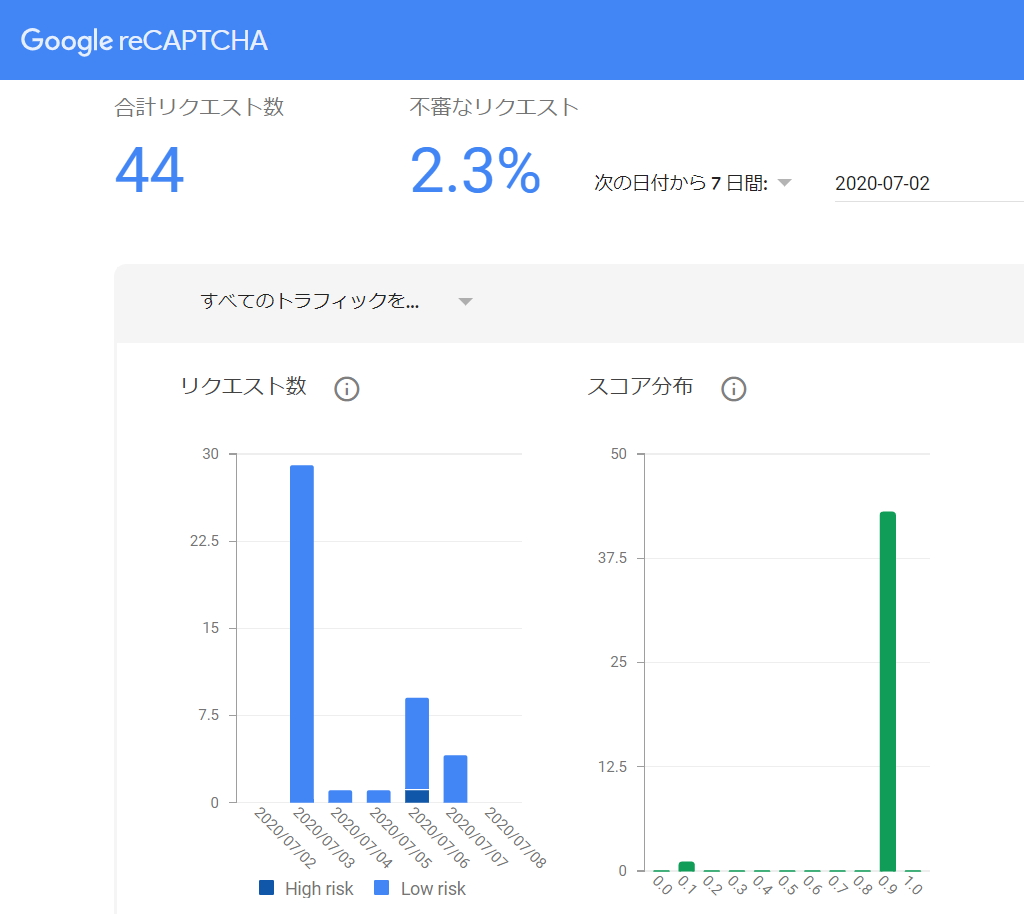
reCAPTCHA を組み込んでからしばらくすると、上記のように管理画面で集計されたデータを確認できるようになります。このスクリーンショットは、実際に私が運用しているお問い合わせフォームの集計データです。
High risk の送信データが1件だけ見えますが、怪しい問い合わせは今のところ来たことがありません。High risk 判定によって弾かれたのか、どのように High risk 判定されたのか正確なことは正直わかっていませんが、問い合わせ数が増えてきたら恩恵が実感できるかもしれませんね!
reCAPTCHA はまだまだ進化している技術なので、これからもっと身近で具体的になってきたら、改めて記事を更新していきたいと思います!
以上、『ContactForm7』の『reCAPTCHA』登録と最適化-完全版-でした。